أصبح جافا سكريبت شائعًا جدًا هذه الأيام لاستخدامه على مواقع الويب ، من تحميل البيانات الديناميكية أو إضافة مؤثرات خاصة إلى مدونتك أو صفحات الويب الخاصة بك من خلال AJAX .
لكن لسوء الحظ ، عليك أن تفعل الكثير من أجل استخدام هذه الميزات.
يجب عليك في وقت ما الاعتماد على مكتبات JavaScript الثقيلة والتي يمكنها إضافة كيلوبايت إضافية إلى صفحاتك.
نتيجة لذلك ، تبدأ مدونتك في يستغرق بعض الوقت لتحميل صفحات الويب الخاصة بك ، ويكره كل واحد منا تقريبًا ، وهو موقع التحميل البطيء ، وهذا يمكن أن يؤثر على مُحسنات محركات البحث في موقعك .
لذلك ، إذا قمت بتحليل مدونتك باستخدام Google PageSpeed Insights أو GT Matrix ووجدت هذه المشكلة.
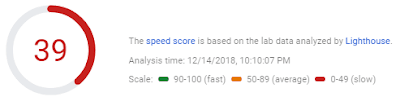
في Google PageSpeed Insights ، إذا كانت سرعة موقعك بين: 0 إلى 49 - إشارة حمراء ، مما يعني أن موقعك يزداد ببطء .
لكن لسوء الحظ ، عليك أن تفعل الكثير من أجل استخدام هذه الميزات.
يجب عليك في وقت ما الاعتماد على مكتبات JavaScript الثقيلة والتي يمكنها إضافة كيلوبايت إضافية إلى صفحاتك.
نتيجة لذلك ، تبدأ مدونتك في يستغرق بعض الوقت لتحميل صفحات الويب الخاصة بك ، ويكره كل واحد منا تقريبًا ، وهو موقع التحميل البطيء ، وهذا يمكن أن يؤثر على مُحسنات محركات البحث في موقعك .
لذلك ، إذا قمت بتحليل مدونتك باستخدام Google PageSpeed Insights أو GT Matrix ووجدت هذه المشكلة.
في Google PageSpeed Insights ، إذا كانت سرعة موقعك بين: 0 إلى 49 - إشارة حمراء ، مما يعني أن موقعك يزداد ببطء .
من 50 إلى 89 - إشارة برتقالية ، مما يعني أن موقعك لديه متوسط سرعة
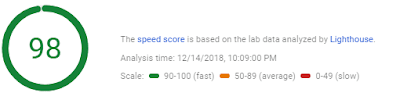
من 90 إلى 100 إشارة خضراء وهذا يعني تحميل مدونتك بسرعة .
لا تقلق!
يمكنك حل هذه المشكلة ببساطة عن طريق استبدال مقتطف الشفرة وتسريع سرعة صفحة مدونتك.
كيفية حل جافا سكريبت وقت التنفيذ في جوجل سرعة الصفحة رؤى
اتبع الخطوات التالية وسوف يتم ذلك في أي وقت من الأوقات.
الخطوة 1. قم بتسجيل الدخول إلى مدونة Blogger الخاصة بك واختر Template / Theme وانقر على تحرير HTML.
يمكنك حل هذه المشكلة ببساطة عن طريق استبدال مقتطف الشفرة وتسريع سرعة صفحة مدونتك.
كيفية حل جافا سكريبت وقت التنفيذ في جوجل سرعة الصفحة رؤى
اتبع الخطوات التالية وسوف يتم ذلك في أي وقت من الأوقات.
الخطوة 1. قم بتسجيل الدخول إلى مدونة Blogger الخاصة بك واختر Template / Theme وانقر على تحرير HTML.
الخطوة 3. الآن حدد / احذف نص jQuery بالكامل واستبدله بالكود أدناه.
<script id='script-batch' type='text/javascript'>
(function(d){
var js = d.createElement('script'); js.async = true; js.defer = true;
js.src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script>
الخطوة 4. انقر فوق " حفظ" لحفظ الإعداد الخاص بك.
الآن ، عد إلى Google PageSpeed Insights أو GT Matrix وتحقق مرة أخرى. أنا متأكد من زيادة سرعة صفحة مدونتك ، صحيح!
الآن ، عد إلى Google PageSpeed Insights أو GT Matrix وتحقق مرة أخرى. أنا متأكد من زيادة سرعة صفحة مدونتك ، صحيح!
استنتاج
آمل أن تكون مدونتك قد حصلت على الإشارة الخضراء بنجاح في الاختبار ، وإذا كان تدوينة قد ساعدتك بأي طريقة. هل من الممكن مشاركتها على مواقع الشبكات الاجتماعية .
واسمحوا لي أن أعرف ، ما هي درجاتك السابقة قبل استبدال jQuery والنتيجة بعد إضافة هذا الرمز.







العناية
RépondreSupprimerافضل شركة تنظيف كنب بالبخار بالعين
تنظيف كنب بالعين
شركة تنظيف سجاد بالبخار بالعين